上課的進度 = 業界的工作流程 = 作品集要呈現的環節
「UX使用者經驗設計」是近年設計領域熱門的議題與職缺,回溯 UX 這門學科的始祖來自工業設計引用的人因工程,易禧開辦工業產品設計課程逾 20 年,向來著重培養學生前期 Design Thinking 以及 User Experience Research & Design,創作出具有原創巧思的產品。
世界上的產品從有形、觸碰得到的工業設計,到虛擬、介面觸控的 APP 與網頁,隨著時代潮流與虛擬商品市值提升,人性化的 UX 愈來愈被設計師重視,儼然成為「設計師必修通識課」!
長年開辦工業設計課程的我們,在 UX 課程方面,相當具有歷史與優勢?

本梯次 UX 課程,我們邀請易禧傑出校友周子超 Jeffrey Chao,老師畢業於台大電子所,在科技公司擔任產品經理幾年後,毅然決然決定到國外攻讀設計。出國前,他在易禧準備設計作品集,申請上美國 HCI 名校卡內基美隆大學,取得雙碩士後在東南亞新創獨角獸擔任產品設計師,目前老師回到臺灣知名餐飲新創擔任 UX 研究 & 設計人員。
擁有專業研究背景,以及豐富的跨國從業經歷,他帶領同學認識時下最貼近業界的 UX 多種思考方式,致力於讓同學「擁有像設計師般的設計與表達能力」。
✿ 上課花絮 ✿


UX 課程重視分組討論、實作、老師一對一教學,專題發想給同學很大的發揮空間,鼓勵同學多思考「生活中試圖解決的問題」,先有敏銳的觀察能力,實際去「訪談受眾」整理為人物誌(Persona),將想法轉化為有效的「洞見」,是前期重要訓練過程。
接下來就逐一進入 UX 必備的各個工作階段:
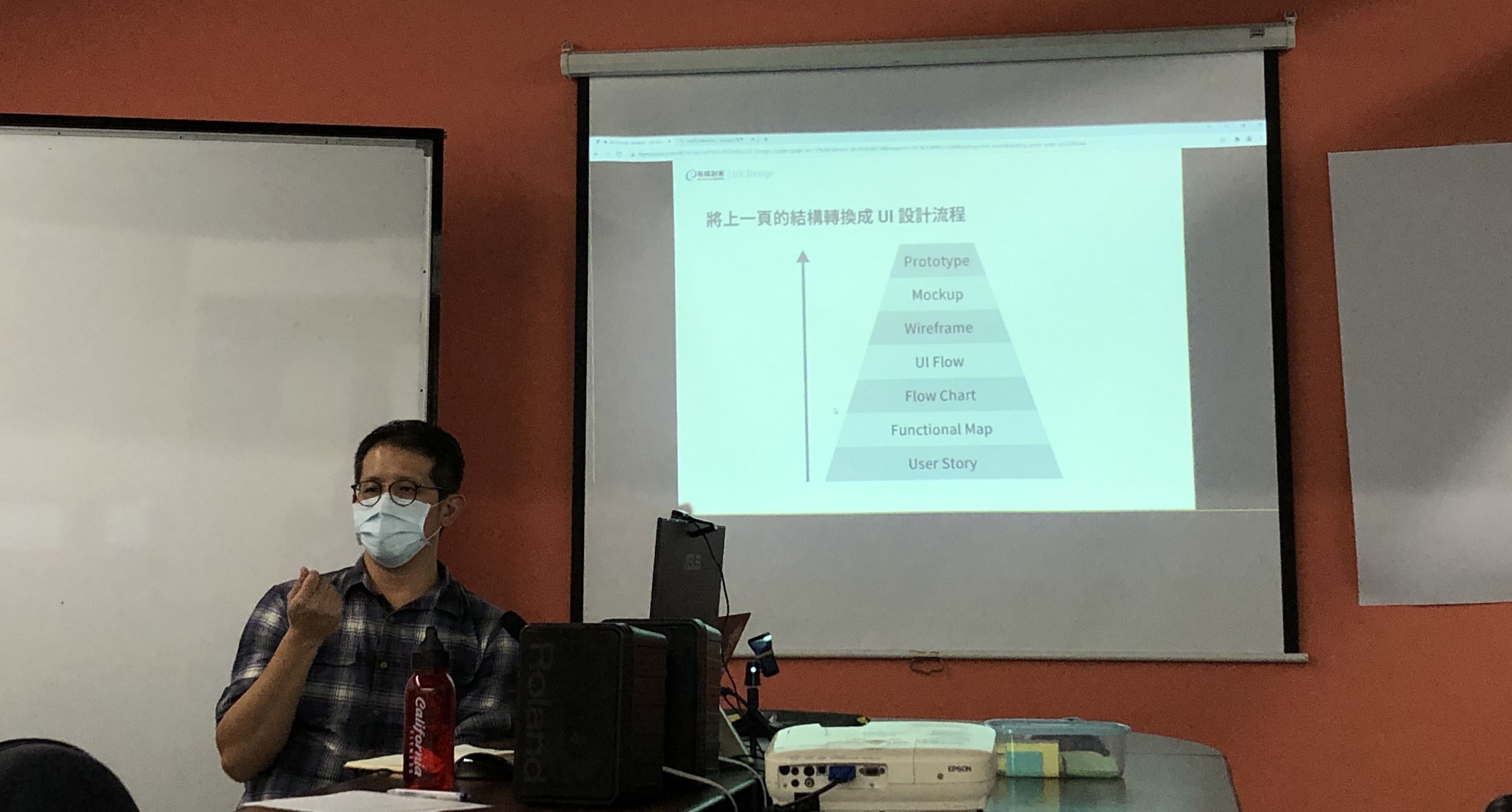
設計流程

User Story – 找出「使用者需要什麼」,設計師可以試圖解決他們什麼痛點?
Functional Map – 利用 「功能地圖」規劃流程,認清產品 / APP / 網頁的功能
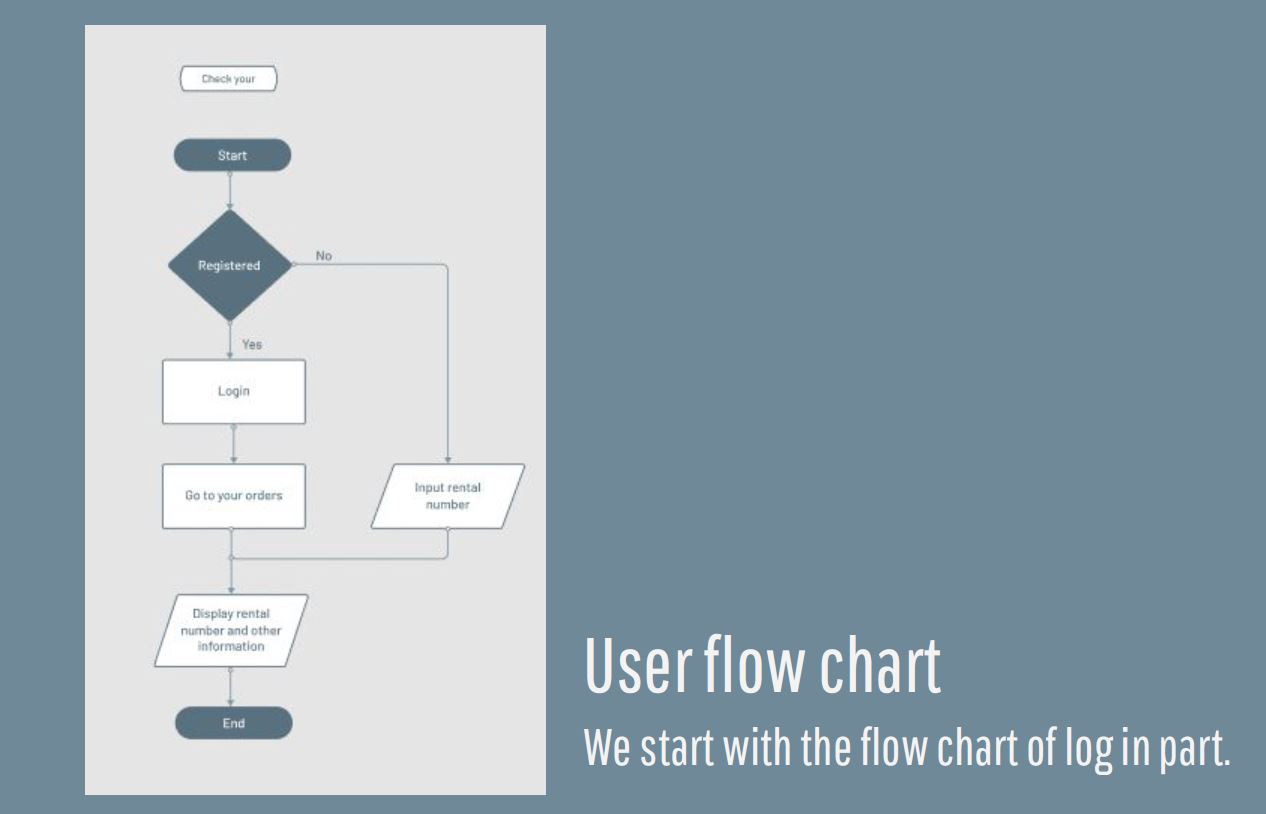
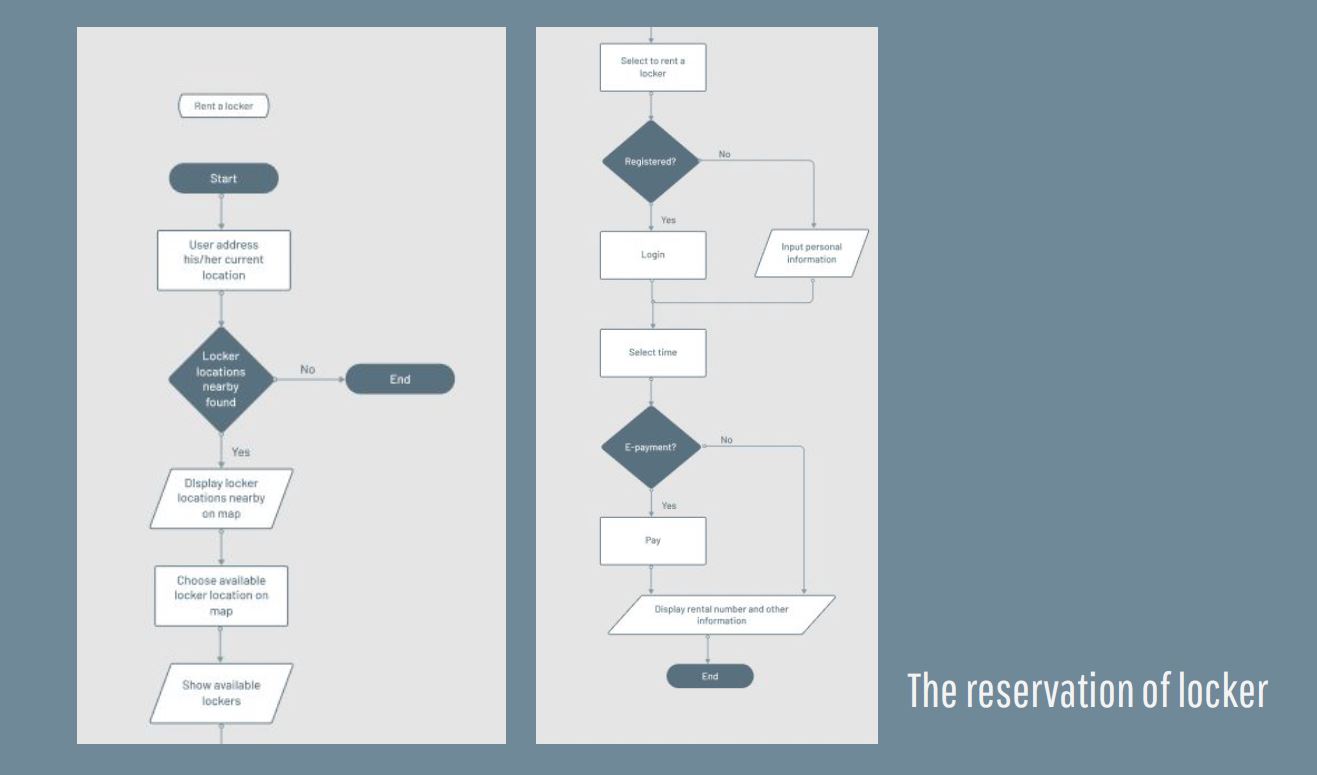
Flow Chart – 換位思考「要讓使用者迅速達成他想找到的目標,他會怎麼操作?」
UI Flow – 規劃「操作動線」,在功能與頁面之間做出舒適易懂的操作步驟
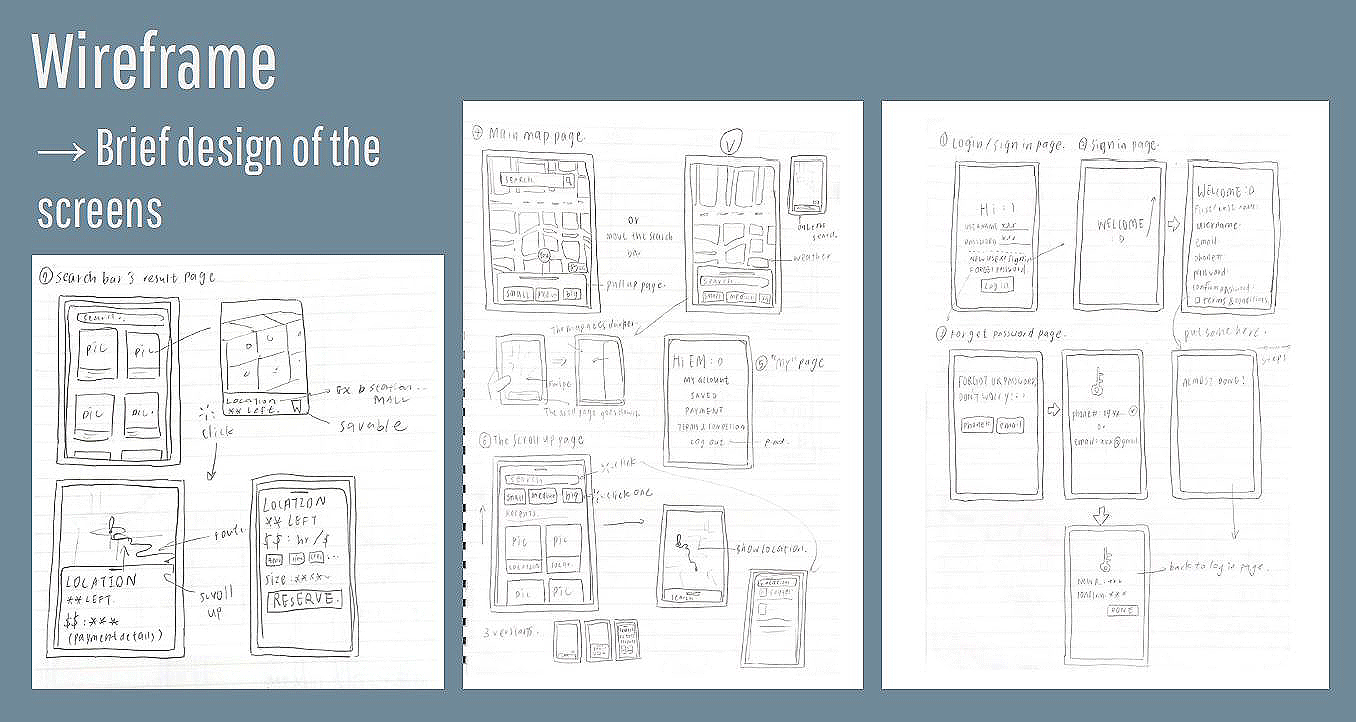
Wireframe – 畫「線框稿」呈現出產品的主要內容與排版架構,是與工程師溝通的文件
Mockup – 課程帶同學透過 Figma 產出「視覺稿」,呈現出精緻視覺設計
Prototype – 將以上方法集大成,用「互動原型」測試和反覆驗證介面易用性

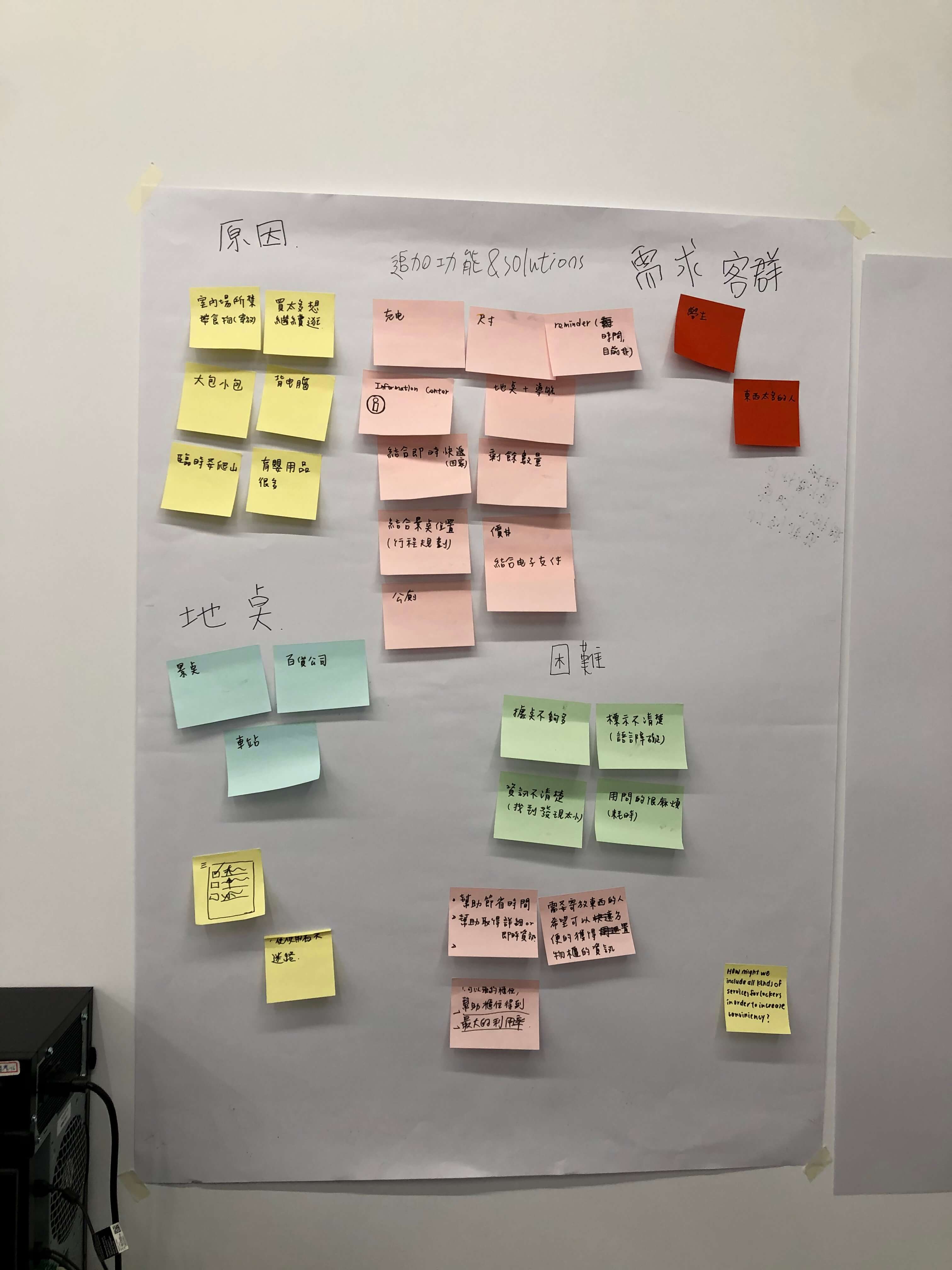
同學們腦力激盪的過程>>>

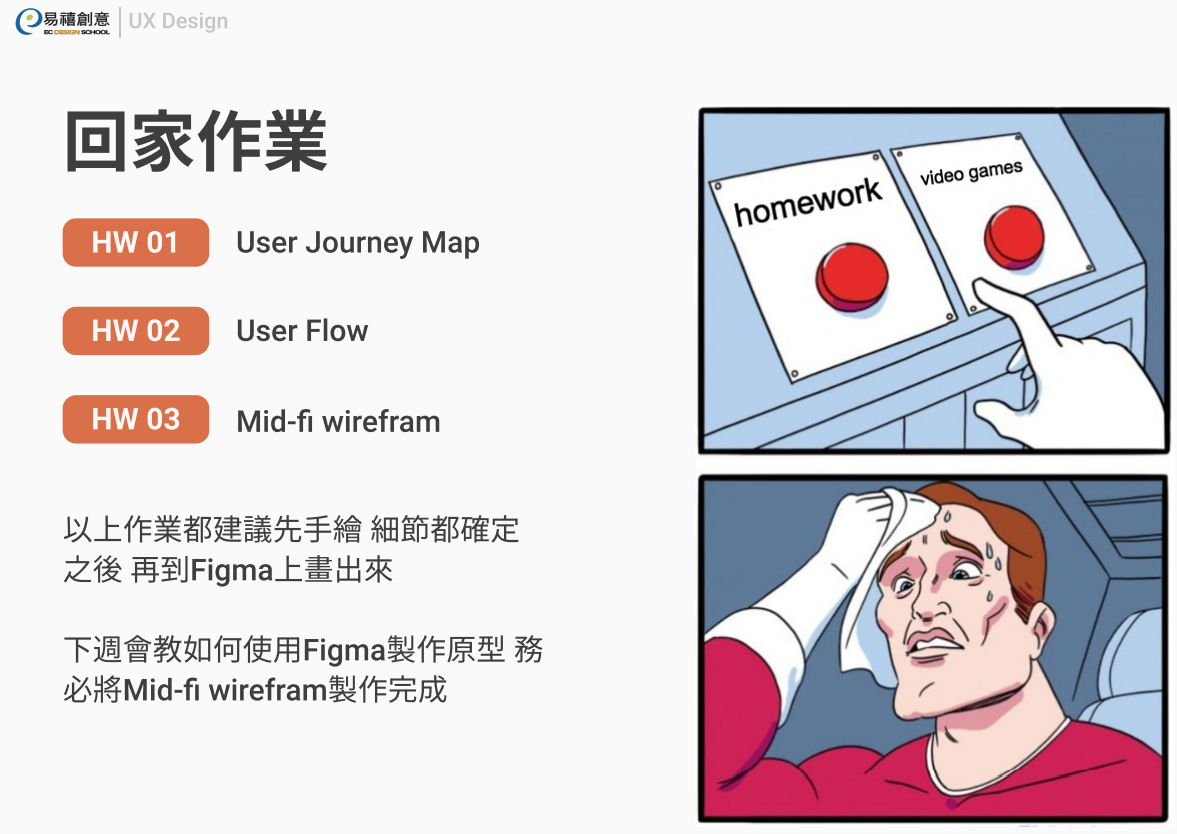
除了扎實的課程規劃,提供多種設計師慣用的核心思考術,老師於每堂課後也會安排作業,讓同學反覆咀嚼上課內容,激化腦袋運作~
此外,老師也很熱心的在 LINE 群組提供許多實用的參考資料,無論是想提升技能、轉職、升學的同學都能在密集的上課&練習中自我成長,超越自己的成見!
~來看看其中一組同學們的成果~
✿ ULocker 你的櫃人 ✿

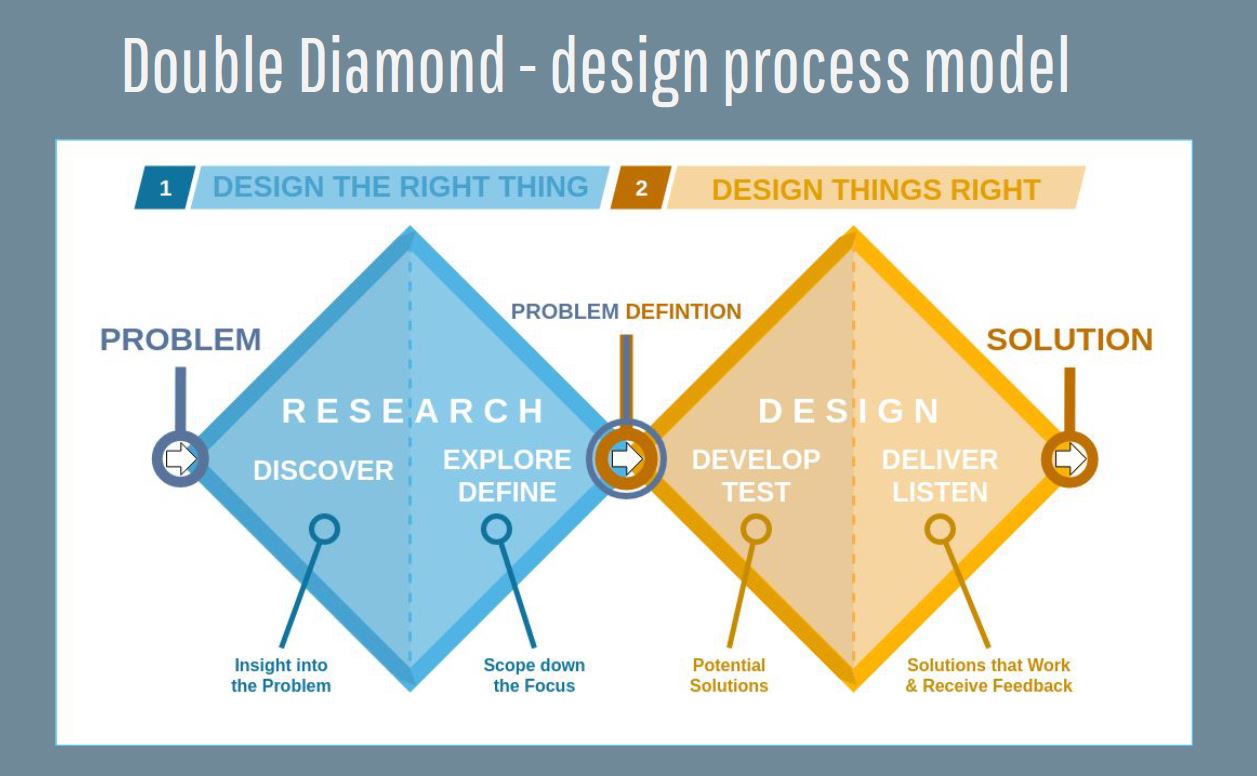
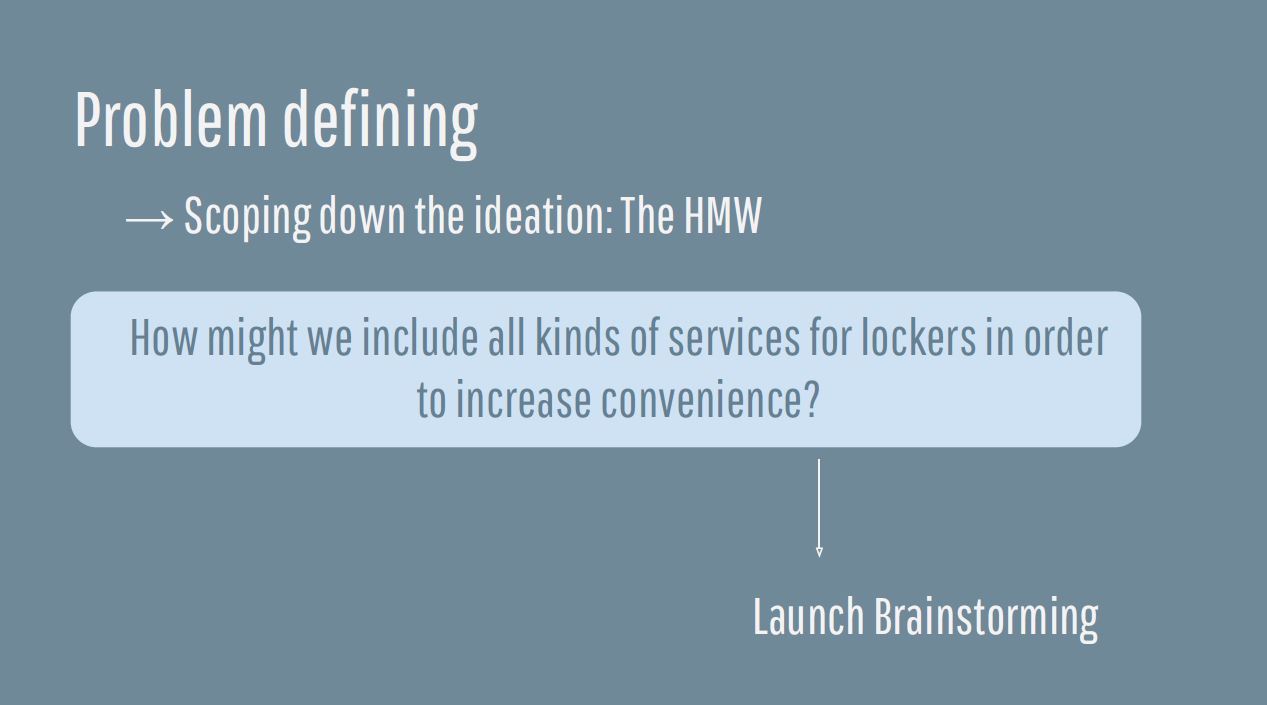
利用「雙鑽石設計模型」全面了解問題的所在以及如何解決該問題或改進現有解決方案

在小組同學集思廣義後,訪問了7個有使用過公共場所置物櫃的人的看法

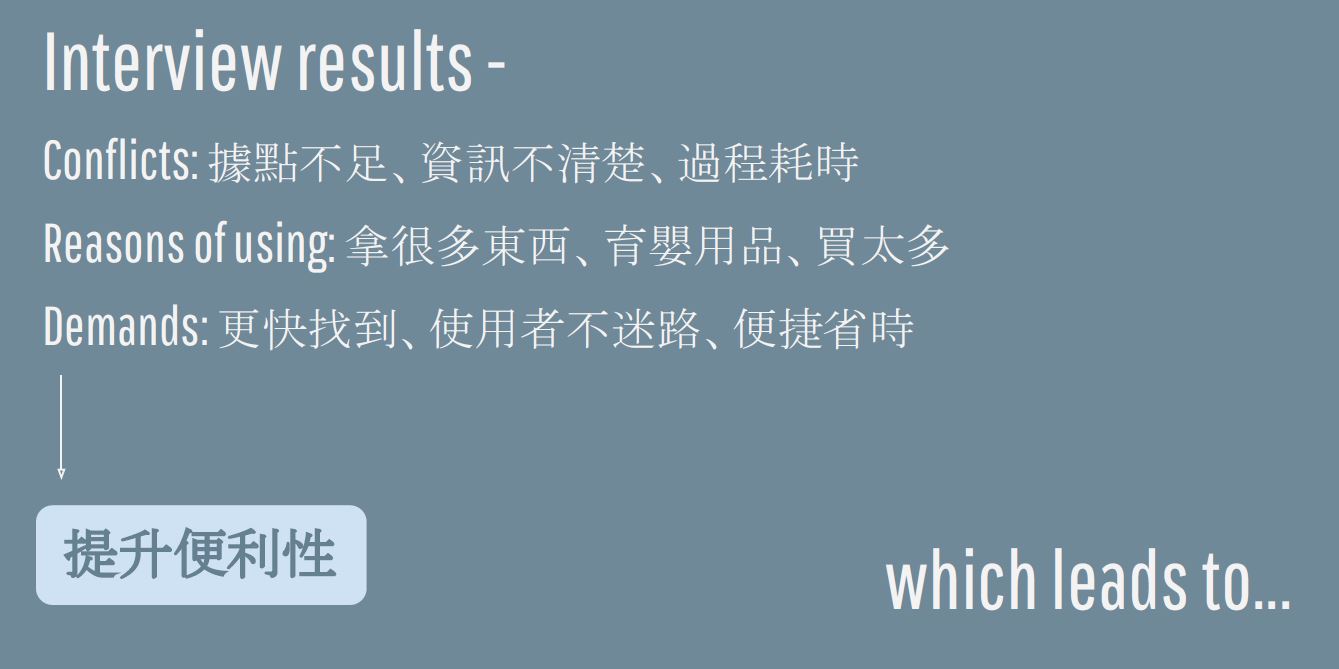
訪問結果


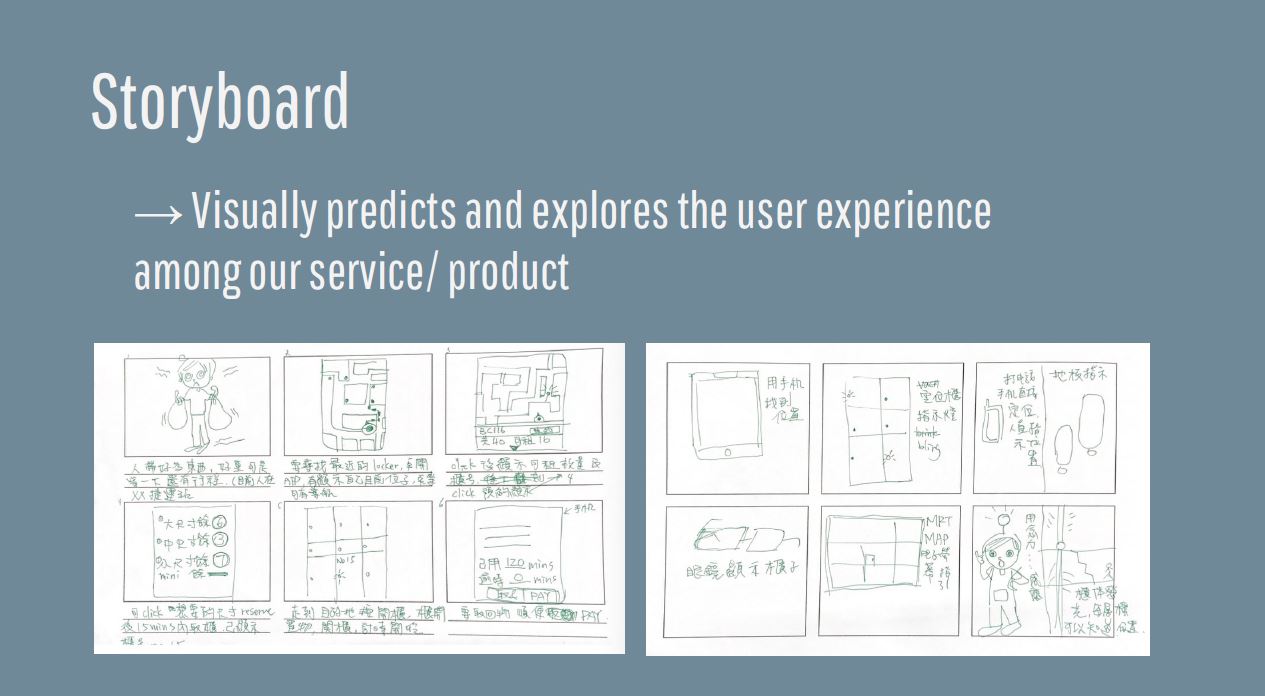
類似動畫課的分鏡,模擬使用情境



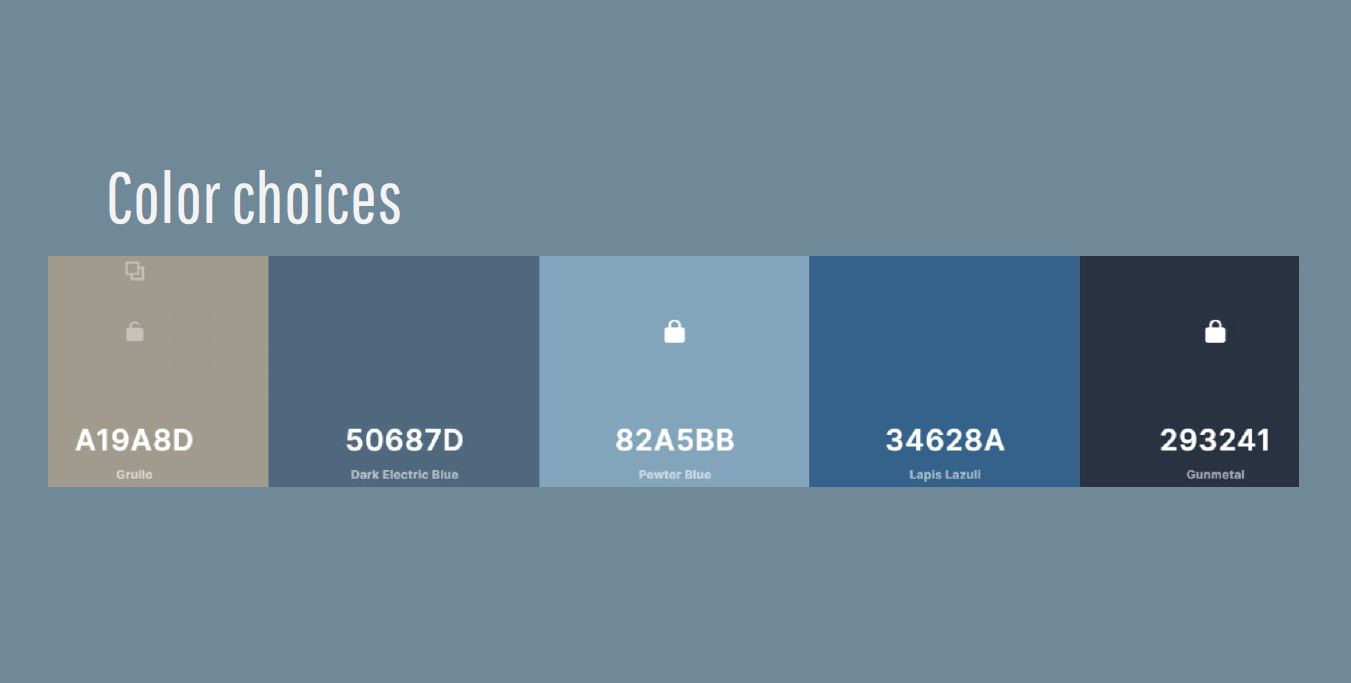
色彩計畫
所謂 UIUX 密不可分,課程中老師會講述如何透過完形法則有效引導視覺動線?介紹和視覺有關的UX準則。
有了 UX 的概念,進入 UI 介面設計,讓作品不流於美感,更有實質使用意義!UX 是一項跨領域的學問,任何背景的人都能學習,了解這些基本的 UX 方法,將會是未來人才不可或缺的技能、進入高薪工作的關鍵 ?
下一階段,同學們也將進入易禧獨家的 UI 動態設計課程,用動畫做原型,成為最具優勢的 UIUX 人才!
更多梯次◎歡迎加入官方 LINE 詢問課程:@ecdesign
⭐相關課程: 【UX 使用者經驗設計】、【UI 動態設計】、【UIUX 人才養成】、【創意思考】